Development
Make web links “bold” automatically in Blogger Blog Posts

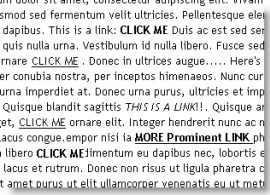
Because in most of the blogger templates, you’ll see that while reading, it is difficult to differentiate between plain text and web links.
Unless they change color when mouse cursor is hovered over them. Readers might miss the links that look exactly the same as plain text.
So, adding <b></b> around the link(s) in your blog posts, is the easiest way to make link(s) prominent.
But consider a post that you are writing with 100 links in it.
What will you do, to make all of them prominent? Make them all bold, by adding <b></b> tags one by one?
Definitely nobody will like to do that!
So, I have a very simple solution for this that will make all the links bold in your blog posts automatically, as soon as you publish. So, you don’t have to worry about adding <b></b> tags around each and every web link while writing.
1. Go to your blog’s template, “Edit HTML” page.
2. Downloading the Template’s backup is always recommended before making any changes, So download the backup!
3. Search (Press Ctrl+F)
]]></b:skin>
3. And Just ABOVE it copy/paste the following code:
.post a{font-weight:bold; text-decoration:none}
.post a:hover{text-decoration:underline}
4. Hit “Preview ” button first. If it works, then you should “Save”.
In the code above, first line makes the links bold, and second line makes all the links underlined whenever mouse is hovered over them.
That’s it!
This little change in the template, will make the all the links bold automatically, in all the posts that you have already published, and in the posts that you will make from now on.










