Development
How to Create the Best Looking Website for Your Business

Among the important things any modern business needs to succeed is a mobile website. This is such an important key to success because of how popular smart phones are. Just about everyone has some version of a smart phone they use on a daily basis to do so much more than make phone calls. Using the browser feature on their smart phone, they will access websites for business and for pleasure throughout their day. As long as you have a mobile website with great design, you will be able to properly represent your company and, as a result, bring in more revenue.

Needing a better looking website, you should consider a few elements to help make your website pop. Among the things you should include is a visually stunning main screen, clearly defined user input fields, and pictures. All of this will combine to create the kind of website design which is not only attractive to look at, but it provides necessary information. If you are not sure about creating your own web design there is professional help available. Of course, programs create many new mobile websites and they are identical, according to Consumer Reports. So save yourself the extra money when creating the best mobile website.

Include a Visually Stunning Main Screen
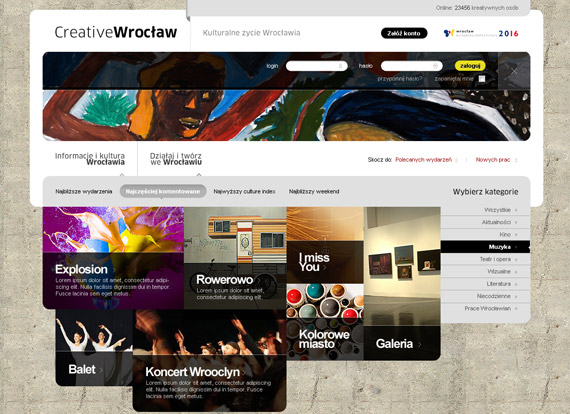
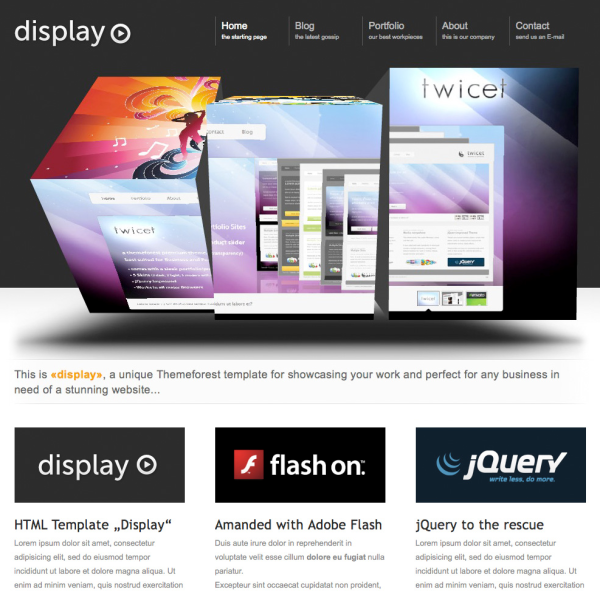
As soon as people land on your mobile website they will see your main screen. This is your only chance to make a good first impression. If you do not wow them with a visually stunning main screen they may wonder what else is in there. Capture attention by using colors and a logo that clearly defines the kind of business you are, and what you have to offer. Try not to overload the website design with too many things, as you will make your page slow to load on the mobile device, you can even take a look at some of the websites being offered by leading website reseller programs to get a fair idea of how a visually stunning main screen should look like. Lots of pictures or videos make it hard for everyone to see your site immediately. The best mobile website will load quickly and it will instantly grab the attention of the visitor.

Clearly Define Input Fields
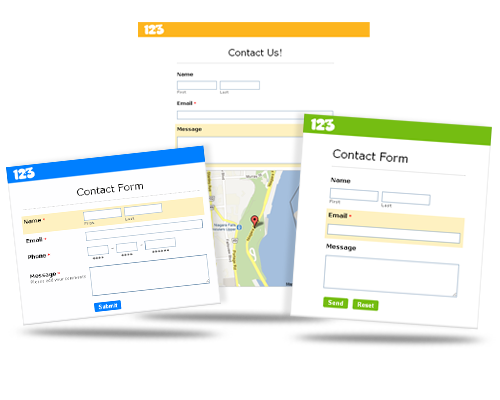
Whenever input is required from the visitor it needs to be clear in the web design. The best way to do this is to differentiate between the field and the rest of the site. Just using a border around the area where input is needed is not enough. You may want to use colors for the rest of the screen and leave the area for input white. The eyes will be instantly drawn to the white rectangles and it is obvious this is where information is supposed to go.

Additionally, when entering information in a white field, it is really easy to see what is being entered. Any fields that are mandatory fields should have a red asterisk next to them to indicate it is a required field. If the field is missed, highlight it in yellow.
Use Pictures Effectively
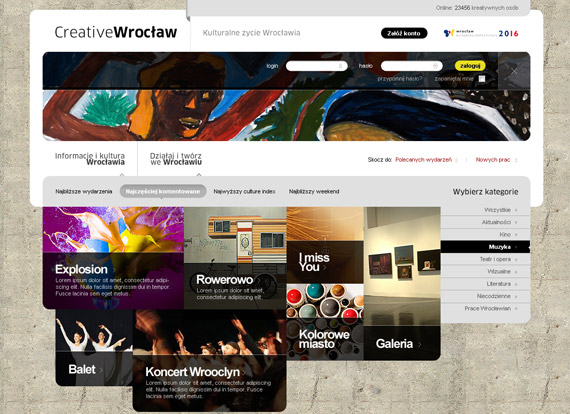
Pictures can say so much more than words can. This is why using pictures can help to create the best mobile website. Be careful about where you are using pictures, as well as the size of the pictures you are using.

The difference in the pictures for a regular site and the ones you are using on a mobile site has to do with the size of the picture, as well as the kind of content inside of the picture itself. While a big group photo might make sense on a full site, on a mobile site you cannot see everyone. Careful consideration will help you create the kind of site you can get the most out of.