Development
How to Create and Add Static Pages in Blogger/Blogspot Blog
A Great News for all bloggers! Blogger.com now offers the long awaited feature of creating static pages in their blogs. The new feature is still in beta testing mode and working fine through Blogger Draft. finally released publicly.
Previously I described a simple method of creating “static pages as a post in blogger“. But the problem with those pages that they were still a post and viewed and indexed in your blog posts list.
But by using new “Blogger Pages” you can publish static information on stand-alone pages linked from your blog. For example, you can use Pages to create an “About us” or a “Contact Me” that may contain your contact information with a contact form.
In these pages except the header, footer and sidebar everything is hidden so you dont have to remove other gadgets manually as you would do if you create static pages as a blog post .
You create a page similar to how you write a blog post and can create 10 stand-alone pages for your blogger blog.
1. Login to Blogger.com.
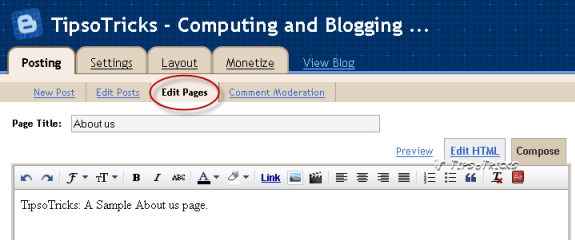
2. Click the Posting | Edit Pages tab, then click New Page. (Note: you can create up to 10 pages.)
3. Put in the information/contact form/map or whatever text you want to show in your pages as you write in a blog post.
Once your page is published, you can link to it from the new Pages widget. The Pages widget lets you add links to your pages as tabs at the top of your blog, or as links in your blog’s sidebar.
In the Pages widget, you can decide which pages will have links, and in what order they will appear. You can also choose whether or not you want links automatically created for pages when you create them by checking or unchecking the box to the left of Add new Pages by default.
Your standalone pages will have links like this:
www.YOUR-BLOG.com/p/PAGE-NAME.html