Development
7 Tips How to Build Up a Killer Mobile Friendly Website

These days due to the immense popularity of tablets, smart phones and other handheld tools, website holders – whether they will be bloggers or businesses, can’t find the money for mobile-friendly website. Several people are using the Web via mobile tools and other researchers advise that in the coming years mobile Internet custom will further amplify. Then if your website is not a mobile friendly – the visitor may not stay for so long and causing to lose potential customers and followers.

How to Build Up a Mobile Friendly Website
1. Strip your Site of all Redundant Pages and Elements
It is very important to remember that a mobile friendly website is not so strict – to comprise merely those elements that are significant to your business like shopping cart, contact, company information and more. A site laden with info will present muddled on the mobile tool and will also lead to run slowly.

2. Remove All Pop-Ups
Pops-ups are truly irritating for desktop guests. However, for mobile consumers they are so appalling. Removing pop-ups on the table or the Smartphone is actually malevolent business and it needs the charm-out of the consumer occurrence. But if you really want pop-ups just remain them on the version of your site flaunted to laptop and desktop guests.
3. Don’t Apply Flash
Sites with flash computer graphics, usually give an insufficient user occurrence for mobile consumers, because most of the mobile tools, iPhone incorporated, don’t support flash. They prefer for plain text-based that shows better in any mobile guests and screen types that will like your website.

4. Make Importance on Usability
In implementing this, one should create a prominent buttons and links that are user-friendly, and provide with location on homepage including the phone number. But if not, just do a ‘one-click away’ and opt a comprehensible font with its exact size that suits the size on the screen display.

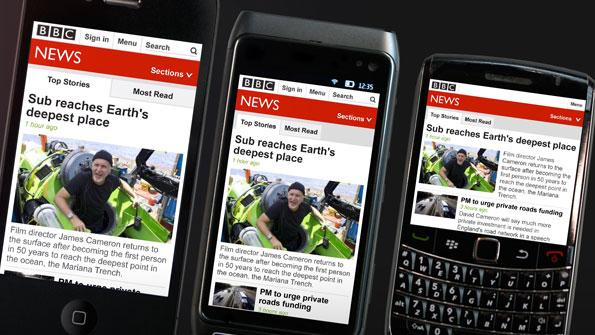
5. Check your Mobile Sites Across Tools
Actually, there are lots of screen differences, which means even if your ‘mobile website’ shows well on the iPad or iPhone, still, there is a possibility that it will not able to view well on other lesser-known tools. Via ‘Screenfly’, you can also check your site for the most trendy screen sizes.

6. Provide Mobile Consumers the Option to Show the Whole Website
Applying this tip is really vital, because other consumers may want to employ the resource or part of your site that is not offered in default on the mobile site. The best way-position for the link resulting to the whole version of your site is to place it at the foot of your page – where it does not interfere.

7. Optimize Videos and Photos for Mobile Consumers
Videos and photos hold up mobile site significantly, every so often ruining the consumer occurrence. However deleting them at once is actually not a great idea, because your site may land up finding just too scratch. The best thing that you can do is to decrease the size of the photos and to make ‘available’ for mobile consumers ‘non-HD’ videos.

In point of fact, there is no question about the plug-ins or applications on how they can improve your website with mobile friendly it is without any hassle. Just follow the steps and comprehend what tools your guests are applying and after that ‘optimize’ your website for those. Indeed these are very easy and have great benefits!